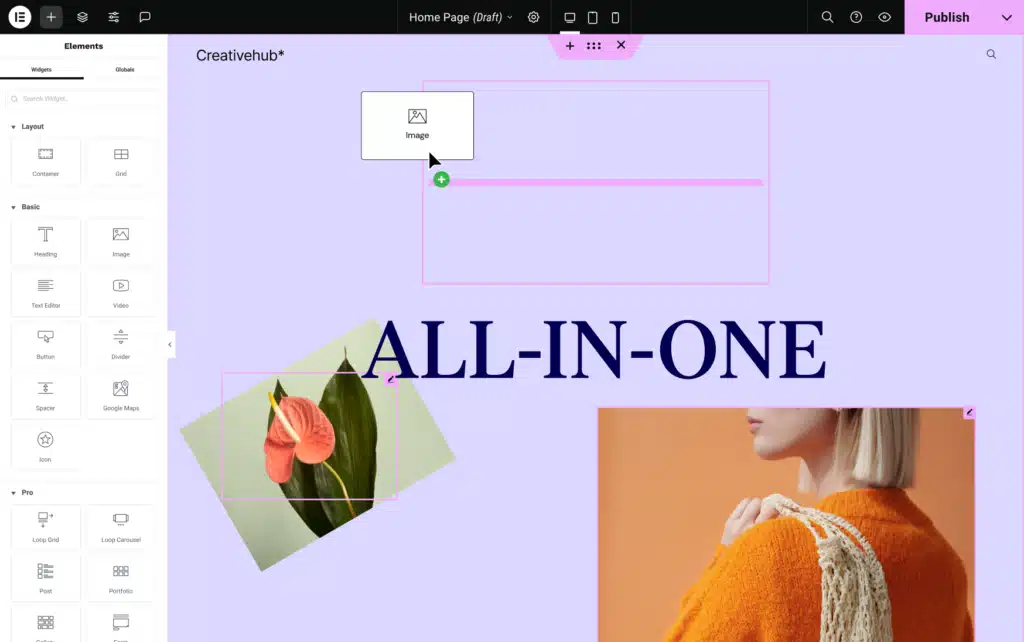
Elementor es uno de los constructores de páginas más populares para WordPress, conocido por su interfaz intuitiva y sus amplias funcionalidades de diseño. Sin embargo, existen situaciones en las que un usuario puede necesitar desactivar Elementor, ya sea por cuestiones de compatibilidad, cambios en la estrategia de diseño, o la búsqueda de alternativas más adecuadas. Este artículo explora en detalle las consecuencias técnicas de desactivar Elementor y proporciona orientación sobre cómo manejar estos cambios de manera efectiva.
Impacto en el diseño y la funcionalidad de las páginas
- Pérdida de diseño personalizado
- Contenido inaccesible
- Funcionalidades perdidas

Posibles problemas de compatibilidad o cambios visuales
- Cambios en el estilo y la maquetación
- Problemas de compatibilidad con otros plugins
- Impacto en el rendimiento del sitio
Soluciones y alternativas
- Pasos a seguir después de desactivar Elementor
Revisión del contenido: Revisa todas las páginas y publicaciones para identificar el contenido que ha perdido su formato o funcionalidad. Documenta las áreas que necesitan ser reconfiguradas.
Restauración de contenido: Usa el editor de bloques de WordPress para restaurar el contenido básico. Es posible que necesites recrear o ajustar manualmente las secciones que se han perdido.
Backup y pruebas: Realiza un backup completo del sitio antes de hacer cambios significativos y prueba el sitio en un entorno de staging (pruebas) para asegurar que todo funciona correctamente.
- Alternativas disponibles para reemplazar Elementor
Gutenberg (Editor de bloques de WordPress): Gutenberg es el editor de bloques nativo de WordPress que permite crear y personalizar contenido sin necesidad de un constructor de páginas adicional. Aunque no tiene todas las funcionalidades de Elementor, ofrece una forma más simple de diseñar páginas.
Otros constructores de páginas: Existen otros constructores de páginas que pueden servir como alternativas a Elementor, como Beaver Builder, WPBakery Page Builder, y Divi Builder. Cada uno de estos plugins tiene sus propias características y ventajas.
Temas con constructores integrados: Algunos temas de WordPress vienen con sus propios constructores de páginas integrados. Estos temas pueden ofrecer una solución integral para la creación de contenido sin depender de un plugin adicional.
- Herramientas nativas de WordPress y otros plugins
Customiser (Personalizador de WordPress): La herramienta de personalización de WordPress permite hacer ajustes básicos en el diseño del sitio, como colores y tipografías, directamente desde el panel de administración.
Plugins de estilo y diseño: Hay plugins adicionales que pueden ayudarte a ajustar el estilo y diseño de tu sitio web sin necesidad de un constructor de páginas completo. Ejemplos incluyen plugins para ajustar fuentes, colores, y otros elementos de diseño.

Cómo superar los desafíos tras desactivar Elementor
Desactivar Elementor puede tener un impacto significativo en el diseño y la funcionalidad de tu sitio web, y es crucial estar preparado para manejar estos cambios. Comprender las consecuencias y seguir los pasos adecuados para restaurar el diseño y la funcionalidad ayudará a mitigar problemas y facilitar una transición más fluida. Considera las alternativas disponibles para mantener o mejorar la experiencia del usuario en tu sitio web y evalúa cuál se adapta mejor a tus necesidades actuales. Con una planificación cuidadosa y la implementación de soluciones adecuadas, podrás mantener un sitio web funcional y atractivo sin Elementor.